本例的上 下项目用的是自定义字体
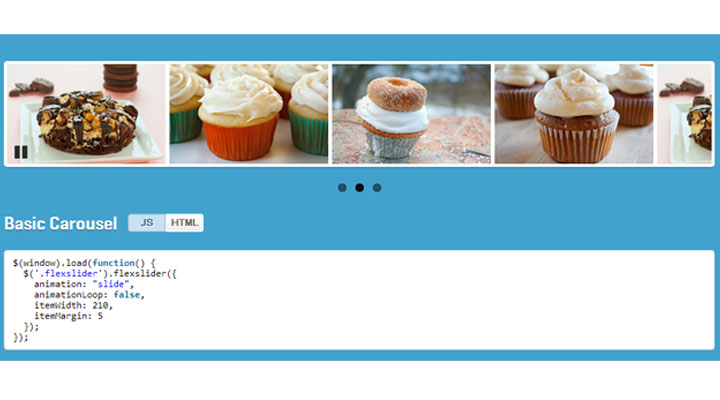
本例的案例一共有6个,演示页面左侧导航条可以看到

XML/HTML Code
- <div id="main" role="main">
- <section class="slider">
- <div class="flexslider">
- <ul class="slides">
- <li>
- <img src="images/kitchen_adventurer_cheesecake_brownie.jpg" />
- </li>
- <li>
- <img src="images/kitchen_adventurer_lemon.jpg" />
- </li>
- <li>
- <img src="images/kitchen_adventurer_donut.jpg" />
- </li>
- <li>
- <img src="images/kitchen_adventurer_caramel.jpg" />
- </li>
- </ul>
- </div>
- </section>
- <aside>
- <div class="cf">
- <h3>Basic Slider</h3>
- <ul class="toggle cf">
- <li class="js"><a href="#view-js">JS</a></li>
- <li class="html"><a href="#view-html">HTML</a></li>
- </ul>
- </div>
- <div id="view-js" class="code">
- <pre class="brush: js; toolbar: false; gutter: false;">
- // Can also be used with $(document).ready()
- $(window).load(function() {
- $('.flexslider').flexslider({
- animation: "slide"
- });
- });
- </pre>
- </div>
- <div id="view-html" class="code">
- <pre class="brush: xml; toolbar: false; gutter: false;">
- <!-- Place somewhere in the <body> of your page -->
- <div class="flexslider">
- <ul class="slides">
- <li>
- <img src="slide1.jpg" />
- </li>
- <li>
- <img src="slide2.jpg" />
- </li>
- <li>
- <img src="slide3.jpg" />
- </li>
- <li>
- <img src="slide4.jpg" />
- </li>
- </ul>
- </div>
- </pre>
- </div>
- </aside>
- </div>
- </div>
- <div class="xx">111</div>
- <!-- jQuery -->
- <script type="text/javascript" src="../../js/jquery-1.9.1.min.js"></script>
- <!-- FlexSlider -->
- <script defer src="jquery.flexslider.js"></script>
- <script type="text/javascript">
- $(function(){
- SyntaxHighlighter.all();
- });
- $(window).load(function(){
- $('.flexslider').flexslider({
- animation: "slide",
- start: function(slider){
- $('body').removeClass('loading');
- }
- });
- });
- </script>
原文地址:http://www.freejs.net/article_jquerytupiantexiao_132.html






相关推荐
触屏版自适应手机wap软件网站模板 触屏版自适应手机wap软件网站模板
触屏版自适应手机wap软件网站模板 触屏版自适应手机wap软件网站模板
机械设计多层储物架sw18可编辑非常好的设计图纸100%好用.zip
基于普中51开发板的超声波测距+蜂鸣器报警 (附开发板原理图) 基于普中51开发板的超声波测距+蜂鸣器报警 (附开发板原理图)
【原创整理,严禁任何团队和个人转载获利,转载必究!】 环境保护 税的实施效应是近年来研究的热点方向之一,将上市公司环境保护税与企业创新、企业治理 等领域问题的实证研究更是如日中天。附件内为1990-2022上市公司环境保护税( 排污费)数据大合集,包括上市公司应缴环境保护税、实缴环境保护税及分项数据,样本期 长达33年!累计涵盖近15w+观测值数量,3500+样本企业,数据涵盖年度与月度 变量,可根据需要自行筛选选用!本数据集包括参考来自权威文献做法构建的衡量上市公司 环境保护税的详细数据,包括测算出的最终指标以及所有原始数据! 附 件内所有文件均包括xls、dta格式面板数据,无偿赠送您权威参考文献原文、参考代 码、原始数据(指标构建所需的各个变量都可直接查到,充分保证数据真实性、准确性!! )以及2022最新版本上市公司年度信息,充分节约您宝贵的时间,提升科研效率!本数 据集可直接用Stata、Eviews等软件进行计量检验!本数据集适用于所有涉及上 市公司环境保护税效应方向的实证研究与理论分析,更是非常适合在此基础上进行拓展研究 ,能够帮助大家高
自动编码器autoencoder-python源码.zip
Node.js,简称Node,是一个开源且跨平台的JavaScript运行时环境,它允许在浏览器外运行JavaScript代码。Node.js于2009年由Ryan Dahl创立,旨在创建高性能的Web服务器和网络应用程序。它基于Google Chrome的V8 JavaScript引擎,可以在Windows、Linux、Unix、Mac OS X等操作系统上运行。 Node.js的特点之一是事件驱动和非阻塞I/O模型,这使得它非常适合处理大量并发连接,从而在构建实时应用程序如在线游戏、聊天应用以及实时通讯服务时表现卓越。此外,Node.js使用了模块化的架构,通过npm(Node package manager,Node包管理器),社区成员可以共享和复用代码,极大地促进了Node.js生态系统的发展和扩张。 Node.js不仅用于服务器端开发。随着技术的发展,它也被用于构建工具链、开发桌面应用程序、物联网设备等。Node.js能够处理文件系统、操作数据库、处理网络请求等,因此,开发者可以用JavaScript编写全栈应用程序,这一点大大提高了开发效率和便捷性。 在实践中,许多大型企业和组织已经采用Node.js作为其Web应用程序的开发平台,如Netflix、PayPal和Walmart等。它们利用Node.js提高了应用性能,简化了开发流程,并且能更快地响应市场需求。
ONNXRuntime部署yolov5-lite目标检测包含C++和Python 源码+模型+说明.zip
省级2008-2020信息传输、软件和信息技术服务业城镇单位就业人员+软件业务收 入等 指标包括:信息传输、软件和信息技术服务业城镇单位就业人员(万人)、软件业务 收入(万元)、高技术产品出口额占商品出口额比重(%)
本文档是课题研究的研究报告内含调研以及源码设计以及结果分析
Unity3D版本游戏源码2-97草莓大作战游戏开发模板Berry Match-Three 4.2提取方式是百度网盘分享地址
触屏版自适应手机wap软件网站模板 触屏版自适应手机wap软件网站模板
Node.js,简称Node,是一个开源且跨平台的JavaScript运行时环境,它允许在浏览器外运行JavaScript代码。Node.js于2009年由Ryan Dahl创立,旨在创建高性能的Web服务器和网络应用程序。它基于Google Chrome的V8 JavaScript引擎,可以在Windows、Linux、Unix、Mac OS X等操作系统上运行。 Node.js的特点之一是事件驱动和非阻塞I/O模型,这使得它非常适合处理大量并发连接,从而在构建实时应用程序如在线游戏、聊天应用以及实时通讯服务时表现卓越。此外,Node.js使用了模块化的架构,通过npm(Node package manager,Node包管理器),社区成员可以共享和复用代码,极大地促进了Node.js生态系统的发展和扩张。 Node.js不仅用于服务器端开发。随着技术的发展,它也被用于构建工具链、开发桌面应用程序、物联网设备等。Node.js能够处理文件系统、操作数据库、处理网络请求等,因此,开发者可以用JavaScript编写全栈应用程序,这一点大大提高了开发效率和便捷性。 在实践中,许多大型企业和组织已经采用Node.js作为其Web应用程序的开发平台,如Netflix、PayPal和Walmart等。它们利用Node.js提高了应用性能,简化了开发流程,并且能更快地响应市场需求。
本文档是课题研究的研究报告内含调研以及源码设计以及结果分析
unity开发
HTML5+CSS+JS精品网页模板,设置导航条、轮翻效果,鼠标滑动效果,自动弹窗,点击事件、链接等功能;适用于大学生期末大作业或公司网页制作。响应式网页,可以根据不同的设备屏幕大小自动调整页面布局; 支持如Dreamweaver、HBuilder、Text 、Vscode 等任意html编辑软件进行编辑修改; 支持包括IE、Firefox、Chrome、Safari主流浏览器浏览; 下载文件解压缩,用Dreamweaver、HBuilder、Text 、Vscode 等任意html编辑软件打开,只需更改源代码中的文字和图片可直接使用。图片的命名和格式需要与原图片的名字和格式一致,其他的无需更改。如碰到HTML5+CSS+JS等专业技术问题,以及需要对应行业的模板等相关源码、模板、资料、教程等,随时联系博主咨询。 网页设计和制作、大学生网页课程设计、期末大作业、毕业设计、网页模板,网页成品源代码等,5000+套Web案例源码,主题涵盖各行各业,关注作者联系获取更多源码; 更多优质网页博文、网页模板移步查阅我的CSDN主页:angella.blog.csdn.net。
pytorch_mnist-python源码.zip
触屏版自适应手机wap软件网站模板 触屏版自适应手机wap软件网站模板
触屏版自适应手机wap软件网站模板 触屏版自适应手机wap软件网站模板
集团公司主数据(mdm)治理总体解决方案MDM.pptx