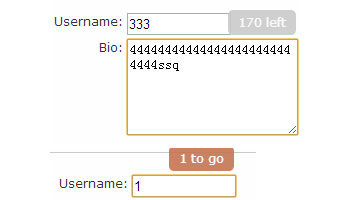
显示input已经输入的文字数量和剩余可以输入的字符数量

XML/HTML Code
- <div id="content">
- <div class="content-box">
- <label>Username:</label> <input type="text" data-minlength="4" data-maxlength="32" style="width:100px;"/><br/>
- <label>Bio:</label> <textarea cols="30" rows="6" data-minlength="10" data-maxlength="200" style="width:165px;"></textarea>
- <link rel="Stylesheet" type="text/css" href="./wChar.css" />
- <script type="text/javascript" src="./wChar.min.js"></script>
- <style>
- label {
- display: inline-block;
- *display: inline;
- zoom: 1;
- width: 80px;
- text-align: right;
- vertical-align: top;
- }
- </style>
- <script type="text/javascript">
- $('input:text, input:password, textarea').wChar({message: 'left', messageMin: 'to go'});
- </script>
- </div>
- </div>






相关推荐
input只能输入数字英文字母汉字
在写输入用到input的时候,经常出现以下几种情况: 只能输入某。栗子:只能输入数字,只能输入字母(大写,小写)只能输入某固定格式。栗子:只能输入金额,只能输入小数且最多保留2位不能输入某。栗子:不能输入...
js实现input限制输入字符(字节)数多出的自己自动去掉
jQuery input文本框限制文字输入计数显示
包含了常用的验证,包括为空验证,email,身份证,字符,汉字 等等。。
CSS3输入文字input文本框动画效果
JS控制input_输入字符限制
实现一个在编辑框input下根据输入内容显示匹配内容的下拉列表。 实现思路很简单: 将匹配的内容放在一个div中,input输入时把匹配内容的div显示在input下面。 在做的过程中遇到一个棘手的问题: input的onblur中隐藏...
jquery tag插件input文本域输入文字创建标签文字效果
昨天项目搜索的时候报错,蛋疼的是生产库中的,看了下日志,原因是用户搜索的时候输入了...下面一起探讨下input禁止输入特殊字符的方式: 方式一:拿到value值以后 在你传递之前处理 function stripscript(value) { va
前端登录界面输入密码,input输入款点击小眼睛显示或隐藏密码。
input框只能输入数字和一个小数点,对界面验证很好用
Fancy Input是一款效果非常炫酷的Input表单输入文字动画特效jquery插件。它使用CSS3来制作动画特效,共提供了5种输入文字动画特效。
jquery.samask-masker是一款input限制输入格式jQuery插件。该jquery插件可以在用户往输入框输入内容时,限制输入内容的格式,例如电话号码格式,日期格式,货币格式和ip地址格式等等。
jquery实现input搜索输入关键词后自动筛选相关信息效果
可以有效的阻止在hutml文档的input框中输入内容,纯手写,经检测可以顺利运行
js实现input输入框输入信息后出现下拉选择框,下拉框的数据源可以使根据输入的值从数据库中动态获取
javascript 是一种web开发重要工具! 这个方法可以让你实现:input只能输入数字和字母
jQuery炫酷Input表单输入文字动画特效插件.zip