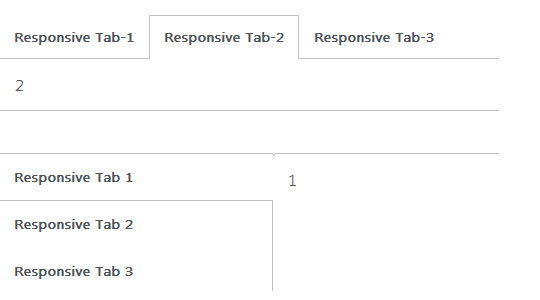
2个简单的tab标签,可以控制水平或者垂直显示

XML/HTML Code
- <div id="horizontalTab">
- <ul class="resp-tabs-list">
- <li>Responsive Tab-1</li>
- <li>Responsive Tab-2</li>
- <li>Responsive Tab-3</li>
- </ul>
- <div class="resp-tabs-container">
- <div>
- <p>1</p>
- </div>
- <div>
- <p>2</p>
- </div>
- <div>
- <p>3</p>
- </div>
- </div>
- </div>
- <br />
- <br />
- <!--vertical Tabs-->
- <div id="verticalTab">
- <ul class="resp-tabs-list">
- <li>Responsive Tab 1</li>
- <li>Responsive Tab 2</li>
- <li>Responsive Tab 3</li>
- <li>Long name Responsive Tab 4</li>
- </ul>
- <div class="resp-tabs-container">
- <div>
- <p>1</p>
- </div>
- <div>
- <p>2</p>
- </div>
- <div>
- <p>3</p>
- </div>
- <div>
- <p>4</p>
- </div>
- </div>
- </div>
- <br />
JavaScript Code
- <script type="text/javascript">
- $(document).ready(function () {
- $('#horizontalTab').easyResponsiveTabs({
- type: 'default', //Types: default, vertical, accordion
- width: 'auto', //auto or any width like 600px
- fit: true // 100% fit in a container
- });
- $('#verticalTab').easyResponsiveTabs({
- type: 'vertical',
- width: 'auto',
- fit: true
- });
- });
- </script>






相关推荐
今天,给大家介绍一款非常不错的...顶部时间轴按照tab标签样式以此切换,底部对应说明每个年份的内容,效果很流畅。 适合做年份大事记或者日程表安排之类的效果,兼有幻灯片和tab标签两种效果,懒人之家推荐下载使用。
该Firefox附加组件的第一个版本以垂直方式而不是水平方式排列选项卡。 它的灵感来自出色的VerticalTabs附加组件,并从中汲取了灵感。 随意,阅读或提出! 如果您想参与进来并可能 ,我们也有一个。 不兼容说明 ...
关于qtabWidget tab竖写方式,感谢 來生願做壹條魚 网友提供,Qt5环境
// 可以设置为number或者 'auto'则自动根据slides的宽度来设定数量。 // loop模式下如果设置为'auto'还需要设置另外一个参数loopedSlides。 slidesPerView: 5.5, paginationClickable: true,//此参数设置为true时...
Tab栏目切换(Tabbed Navigation)是一种在用户界面中常见的导航方式,用于在多个相关内容或功能之间进行切换。它通常以水平或垂直排列的标签形式展示,允许用户点击不同的标签来浏览和切换内容。
vue选项卡插件制作多种标签选项卡,水平垂直选项卡切换代码。通用标签页,基于element-ui选项卡切换。1、基础用法。2、选项卡样式。3、卡片化。4、位置。5、自定义标签页。6.动态增减标签页。
为Firefox重新加载了垂直标签 该Firefox插件以垂直方式而非水平方式排列标签。 垂直制表符重装上阵是一个叉子,将其中断。 原始项目在很大程度上受到“树样式选项卡”加载项的启发。 源代码和问题跟踪器: : 源代码...
8、多表单,一个报表可以有多个表单,理论上没有多少限制,表单TAB标签可以显示或隐藏,也可以显示或隐藏其中一个。 9、灵活的键盘、鼠标操作功能;可以设置多样化的回车键操作,例如回车在单元格内数据换行、移到左...
基于element-ui标签选项卡是一款vue选项卡插件制作多种标签选项卡,水平垂直选项卡切换代码。
多种基于element-ui标签选项卡插件,vue选项卡插件制作的标签选项卡代码,支持水平垂直选项卡切换效果。
Ctrl+I打开“收藏夹”侧边栏/另:将所有垂直平铺或水平平铺或层叠的窗口恢复 Ctrl+K关闭除当前和锁定标签外的所有标签 Ctrl+L打开“打开”面版(可以在当前页面打开Iternet地址或其他文件...) Ctrl+N新建一个空白窗口...
历史-在历史中前进-搜索Web-在新标签中搜索Web搜索Web-标签列表-显示标签列表-打开-打开书签在新标签页中打开书签打开历史记录条目在新标签页中打开书签条目在新标签页中打开URL打开URL在新标签页中打开URL在新标签...
4.jquery封装Tab标签选项卡,内含动画版选项卡及滑动门 5.jQuery实现flash动感切换选项卡TAB插件示例 6.jquery制作自动播放的TAB切换特效 7.基于jQuery简单的Tab滑动门菜单代码(jQuery MoveTab) 8.简单...
Ctrl+I 打开“收藏夹”侧边栏/另:将所有垂直平铺或水平平铺或层叠的窗口恢复 Ctrl+K 关闭除当前和锁定标签外的所有标签 Ctrl+L 打开“打开”面版(可以在当前页面打开Iternet地址或其他文件...) Ctrl+N 新建一个...
1.5.1中的新增功能:-添加了黄色主题-现在将允许不带tld的网址,例如“ http:// localhost” v1.5中的新增功能:-现在允许垂直/水平滚动-编辑菜单具有背景,因此可以在长列表前面更容易看到-空行不再视为元素
Hornil StylePix具有一个直观的用户界面,它是为了让控制选择功能更加简单、方便而设计的,即使你没有经验,你也一样可以学会如何编辑图片和对你的照片进行润色。 总之,Hornil StylePix直观的用户界面可以减少您的...
table标签的frame和rules属性,可以控制边框的显示。frame属性控制着表格最外围的四条边框的可见性,而 rules 则控制着表格内部边框的可见性。frame属性可取的值及含义如下:* void – 默认值。表示不显示表格最外围...
该组件显示垂直或水平堆叠的标题选项卡列表。 每个标题都与一个隐藏的内容面板相关联。 单击标题可切换其内容面板的可见性。 默认情况下,第一个内容面板是可见的。 内容面板可能包含文本和/或图像。安装如果使用 ...
该组件显示垂直或水平堆叠的标题选项卡列表。 每个标题都与一个隐藏的内容面板相关联。 单击标题可切换其内容面板的可见性。 默认情况下,第一个内容面板是可见的。 内容面板可能包含文本和/或图像。安装如果使用 ...