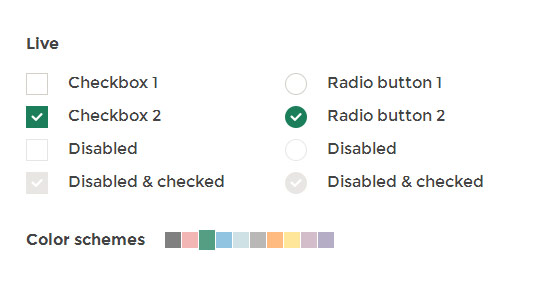
自定义checkbox和radio的样式 可以换肤
本例代码很长,而且包括不同的效果,请直接看演示页面

XML/HTML Code
- <script>
- $(document).ready(function(){
- $('input').iCheck({
- checkboxClass: 'icheckbox_flat',
- radioClass: 'iradio_flat'
- });
- });
- </script>
- <script>
- $(document).ready(function(){
- $('input').iCheck({
- checkboxClass: 'icheckbox_flat-red',
- radioClass: 'iradio_flat-red'
- });
- });
- </script>






相关推荐
自定义checkbox,radio样式,纯css实现,样式很好看。
WPF利用字体图标,制作自定义CheckBox,已达到使自己的CheckBox更加的美观
主要介绍了jQuery实现自定义checkbox和radio样式的相关资料,需要的朋友可以参考下
如何自定义CheckBox的样式 1:首先在布局文件中添加CheckBox的控件配置,如: <CheckBox android:id="@+id/button1" style="@style/CheckBoxStyles"//这里就是用户可以自定CheckBox的样式 android:layout_width...
Qt 自定义Checkbox和QColorDialog 颜色调试框委托 Qt 自定义Checkbox和QColorDialog 颜色调试框委托 Qt 自定义Checkbox和QColorDialog 颜色调试框委托
使用VS2005编写,VS2005以上的版本都可以使用此控件
我们可以利用CSS3的一些属性来实现自定义checkbox & radio样式。 HTML 代码 // radio input <div class=radio> <input id=male type=radio name=gender value=male> <label for=male>Male <input id=...
个人感觉比较好看的checkbox和radio的样式
之前我们分享过一款非常不错的CSS3自定义checkbox复选框纯CSS3美化Checkbox和Radiobox按钮,外观非常时尚。今天我们来分享一款9款样式迷人的CSS3漂亮的自定义checkbox复选框。这几款复选框样式很丰富,使用起来也...
自定义radio&checkbox;样式,不兼容IE8。利用css3选择器讲样式重构默认radio&checkbox;样式,可以自行优化样式代码。
简单实现自定义checkbox控件四种选择状态的图片样式
QTableView显示自定义CheckBox, 开发环境macos 10.13.1 Qt 5.9.1
在WPF中自定义了CheckBox的新样式,主要是改变了那个框框和钩钩
CSS3实现自定义Checkbox动画是一款CSS3自定义checkbox,而且这款checkbox还带有动画效果,当你选中checkbox的时候,会以动画的方式打上一个大大的勾。
利用Jquery实现的自定义美化radio与checkbox,好东西赶紧下的额。
对于浏览器默认的checkbox和Radiobox样式实在是比较丑陋了,今天分享一款非常个性化的CSS3自定义checkbox和radiobox,外观非常时尚。之前也分享过几款类似的CSS3插件,比如HTML5自定义Checkbox和Radiobox、CSS3漂亮...
Android自定义RadioButton和CheckBox样式,重写RadioButton的onDraw()方法,实现颜色选择器效果。
Android自定义checkbox的代码