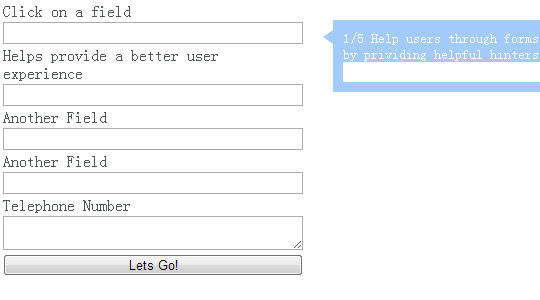
点击显示表单百分比进度

XML/HTML Code
- <form id="myform">
- <p>
- <label for="">Click on a field</label>
- <input data-progression type="text" data-helper="Help users through forms by prividing helpful hinters" name="name" value="" placeholder="">
- </p>
- <p>
- <label for="">Helps provide a better user experience</label>
- <input data-progression type="text" data-helper="Tracks users progress when filling in forms" name="email" value="" placeholder="">
- </p>
- <p class="left">
- <label for="">Another Field</label>
- <input data-progression type="text" data-helper="The tooltip is fully customisable" name="mytel" value="" placeholder="">
- </p>
- <p class="right">
- <label for="">Another Field</label>
- <input data-progression type="text" data-helper="And can be positioned left or right" name="mytel" value="" placeholder="">
- </p>
- <p>
- <label for="">Telephone Number</label>
- <textarea data-progression name="" data-helper="Either the helper text or progress bar can be turned off"></textarea>
- </p>
- <p>
- <input type="submit" class="button" name="" value="Lets Go!" placeholder="">
- </p>
- </form>






相关推荐
带完成百分比的jQuery表单插件
通过js来实现局部刷新的表单步骤进度条,可灵活运用在各个项目中。
主要介绍了JS实现表单中点击小眼睛显示隐藏密码框中的密码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考价值,需要的朋友可以参考下
jQuery点击图标按钮弹出表单代码
BreadcrumbsView A customizable Android view which shows the current step of a given series. Its main purpose is to provide a contextual reference for paginated forms. SetUp Add to top level gradle....
基于layui点击按钮弹出包含表单的窗口
html5表单注册进度条提示效果是一款用户注册表单填写的时候,进度提示效果下载。
鼠标点击按钮弹出层可以写from表单登陆框弹出层 鼠标点击按钮弹出层可以写from表单登陆框弹出层 鼠标点击按钮弹出层可以写from表单登陆框弹出层
js控制select选中显示不同表单内容select下拉菜单特效 js控制select选中显示不同表单内容select下拉菜单特效 js控制select选中显示不同表单内容select下拉菜单特效
行业分类-设备装置-一种提示表单填写进度的方法和装置.zip
报名时候不确定报名人数,姓名表单默认只有一个,可自主添加表单。大概就是这个意思吧! 还有一个升级版本,请看另一个资源
jQuery完成表单进度插件Fort.zip
jQuery css3登录注册表单点击按钮表单摇晃效果 jQuery css3登录注册表单点击按钮表单摇晃效果
CSS表单显示效果示例
lotus domino 表单文档相关--DialogBox弹出显示表单窗口
主要介绍了javascript实现点击提交按钮后显示loading的方法,涉及javascript动态设置页面元素样式的相关技巧,需要的朋友可以参考下
javascript弹出层表单提交代码,就是点击按钮后,弹出一个form表单让你填写,等你填好后再提交
验证表单的正则表达式、显示图片、ajax
jsp网页+servlet
完整的jq ajax提交表单,奖解压后jq文档加入页面中,调用就可惟了。 表单结构 <form id="myForm" action="comment.php" method="post"> Name: <input type="text" name="name" /> Comment: <...