css动画select

XML/HTML Code
- <form>
- <fieldset class="radio-container">
- <div class="radio-options">
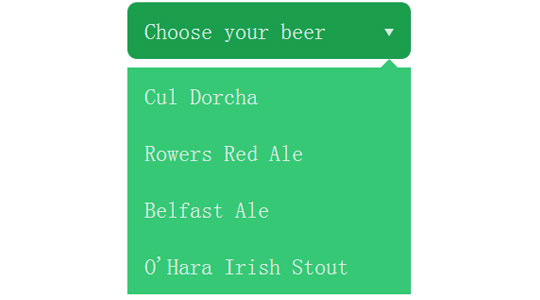
- <div class="toggle">Choose your beer</div>
- <ul>
- <li>
- <input type="radio" name="my-beer" id="choice1" value="choice1">
- <label for="choice1">Cul Dorcha</label>
- </li>
- <li>
- <input type="radio" name="my-beer" id="choice2" value="choice2">
- <label for="choice2">Rowers Red Ale</label>
- </li>
- <li>
- <input type="radio" name="my-beer" id="choice3" value="choice3">
- <label for="choice3">Belfast Ale</label>
- </li>
- <li>
- <input type="radio" name="my-beer" id="choice4" value="choice4">
- <label for="choice4">O'Hara Irish Stout</label>
- </li>
- </ul>
- </div>
- </fieldset>
- </form>
XML/HTML Code
- <form>
- <fieldset class="radio-container">
- <div class="radio-options">
- <div class="toggle">Choose your beer</div>
- <ul>
- <li>
- <input type="radio" name="my-beer" id="choice1" value="choice1">
- <label for="choice1">Cul Dorcha</label>
- </li>
- <li>
- <input type="radio" name="my-beer" id="choice2" value="choice2">
- <label for="choice2">Rowers Red Ale</label>
- </li>
- <li>
- <input type="radio" name="my-beer" id="choice3" value="choice3">
- <label for="choice3">Belfast Ale</label>
- </li>
- <li>
- <input type="radio" name="my-beer" id="choice4" value="choice4">
- <label for="choice4">O'Hara Irish Stout</label>
- </li>
- </ul>
- </div>
- </fieldset>
- </form>






相关推荐
这个CSS3菜单利用CSS3特性可以浮动在网页上,并带有阴影效果,同时,展开下拉框时会以旋转形式弹出一个二级菜单,菜单呈现漂浮晃动的效果。
在CSS3菜单栏目中,我们分享了很多...今天我们要分享一款HTML5/CSS3悬浮的自定义Select下拉菜单,这个CSS3菜单利用CSS3特性可以浮动在网页上,并带有阴影效果,同时,展开下拉框时会弹出一个二级菜单,效果非常不错。
之前我们分享过一款CSS3带小图标下拉菜单,它更多的是一款菜单,但是今天要分享的一款CSS3自定义下拉框取代了传统的Select样式,用不一样的风格来让select更加美观。这款CSS3下拉框还有3D立体的卡片折叠动画效果,...
HTML5CSS3自定义浮动Select 超炫下拉菜单动画源码.zip
-webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } .btn:before, .btn:after { content: ''; position: absolute; -webkit-transition: inherit;...
有点像select下拉框的Button旋转按钮动画,响应鼠标生成动画效果,当鼠标悬停于按钮时,按钮的上下边线翻转。 按钮的颜色可以自定义,按钮中的箭头符号是调用字体生成,因此不要删除fonts文件夹下的文件。
<h1 class="mimic"> mimic.css 选择下面列表功能测试 <form> <div class="select"> <select> <option value="boomerang">boomerang <option value="swivelChair">swivel chair ...
之前我们分享过一款CSS3带小图标下拉菜单,它更多的是一款菜单,但是今天要分享的一款CSS3自定义下拉框取代了传统的Select样式,用不一样的风格来让select更加美观。这款CSS3下拉框还有3D立体的卡片折叠动画效果,...
jQuery完美实现Select下拉列表,使用jQuery去美化一款漂亮的Select框,,将单调的灰色风格下拉框变为清新的淡蓝色风格,而且为它加了一个圆角框,甚至还有些轻微的动画效果,整体觉得比较不错的风格,现在把源代码...
CSS jQuery用ul模拟select下拉列表菜单效果,将表单中常用的Select列表框变换了样式,更加漂亮了,而且引入了jQuery,加上了动画效果,在下拉的时候,自动向下滑出,使Select不那么呆板了。
1.jquery+css美化select下拉菜单插件(Stylish Select v0.3)下载 2.jQuery+CSS实现多项选择文本框的插件下载 3.jQuery表单验证插件EasyValidator 2.0带TIP提示效果 4.jQuery导航插件下载之支持三级的Menu暖色...
代码片段: button,input,optgroup,select,textarea { margin: 0; font: inherit; color: inherit; outline: none; } li { list-style: none; }
摘要:脚本资源,jQuery,下拉列表,下拉菜单 CSS+jQuery用ul模拟select下拉列表菜单效果,将表单中常用的Select列表框变换了样式,更加漂亮了,而且引入了jQuery,加上了动画效果,在下拉的时候,自动向下滑出,使...
现在仅支持向上滑动细绳'' transitionName 下拉CSS动画名称细绳'' choiceTransitionName 多种模式下选定项目CSS动画名称细绳'' dropdownMatchSelectWidth 下拉式选单是否与select相同。 默认设置的min-width与输入...
tastySelect是一款纯js超酷select下拉框美化插件。tastySelect下拉框插件支持多选,内置两种主题,使用CSS3动画过渡效果,整体设计时尚大方。
jquery.dropdown是一款效果非常炫酷的select下拉菜单美化插件。这款jQuery下拉菜单美化插件能够使菜单选项一各种很炫的动画方式展现出来,其中的一些3d动画使用到了css3 3d动画效果。
CSS3核心知识点 CSS 选择器 背景 & 颜色 & 边框 字体 & 描边 & 倒影 动画 transform & transition & keyframes @media 媒体查询 flex 弹性盒 width: 50}, CSS进阶顺序 基础 能还原设计稿、兼容各种主流浏览器 盒子...
自定义下拉框取代了传统的Select样式,用不一样的风格来让select更加美观。这款CSS3下拉框具有3D立体的卡片折叠动画效果,非常酷。
jquery-nice-select是一款轻量级的select下拉选择框美化jQuery插件。该插件可以将原生的select元素转换为自定义样式的下拉选择框,并且在选择时带有很酷的CSS3过渡动画效果。
用jquery模拟一淘上面的搜索下拉的功能,利用css3做箭头的动画效果。 JS代码: /* * 模拟搜索下拉select * 默认调用方式:$(el).setSelect({ * optionList: [], //这里是下拉的选项,如['aa','bb'] * hidden...