自定义漂亮的form表单选项 单选框 复选框 下拉菜单 radio checkbox select

XML/HTML Code
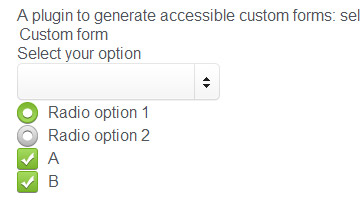
- <p>A plugin to generate accessible custom forms: select, radio, checkbox.</p>
- <form method="get" action="">
- <fieldset>
- <legend>Custom form</legend>
- <p class="select-wrapper">
- <label for="select">Select your option</label>
- <br>
- <select name="data[select]" class="cform">
- <option value=""></option>
- <option value="1">Option 1</option>
- <option value="2">Option 2</option>
- <option value="3">Option 3</option>
- <option value="4">jQueryScript.Net</option>
- <option value="5">Option 5</option>
- <option value="6">Option 6</option>
- <option value="7">Option 7</option>
- <option value="8">Option 8</option>
- <option value="9">Option 9</option>
- <option value="10">Option 10</option>
- </select>
- </p>
- <p>
- <input type="radio" name="data[radio]" value="option1" id="option1" class="cform">
- <label for="option1" class="lblr">Radio option 1</label>
- </p>
- <p>
- <input type="radio" name="data[radio]" value="option2" id="option2" class="cform">
- <label for="option2" class="lblr">Radio option 2</label>
- </p>
- <p>
- <input type="checkbox" name="data[check]" value="female" id="optiona" class="cform">
- <label for="optiona" class="lblr">A</label>
- </p>
- <p>
- <input type="checkbox" name="data[check]" value="male" id="optionb" class="cform">
- <label for="optionb" class="lblr">B</label>
- </p>
- </fieldset>






相关推荐
SmartSelect允许您使用各种选择输入(例如单选,复选框,开关,芯片或什至自定义输入)轻松地将通常的表单选择或下拉列表转换为动态页面,弹出对话框或滑动底页。 支持单选和多选。 受到Smart Select组件的启发。 4....
②name是表单元素名字 要求单选框和复选框都要有相同的name值 value值则不同 ③name和value是每个表单元素都有的属性值 主要给后台人员使用 ④name属性可以自定义名字 value一般设置为空(有实际意义的...
学习表单的核心就是学习表单控件,HTML语言提供了一系列的表单控件,用于定义不同的表单功能,如密码输入框、文本域、下拉列表、复选框等。 表单控件 表单控件常用在登录和注册模块 表单控件 大致可分为input控件、...
复选框 Checkbox 默认复选框 美化复选框 输入框 Input 默认输入框 美化输入框 输入气泡提示 输入文本域 输入框交互示例 开关 Switch 常用开关选择器 选择器 Select 默认下拉列表框 扩展下拉...
action 行为 接网站或者一个路径 method 方法 表单提示的方法 type 类型 代表文本框的类型...checkbox 复选框 radio 单选框 select 下拉菜单 加了selected属性就是默认选择 option 选项 下拉框的选项 textarea 文本区域
复选框对象 表单元素对象 隐藏对象 密码输入区对象 单选域对象 重置按钮对象 选择区(下拉菜单、列表)对象 选择项对象 提交按钮对象 文本框对象 多行文本输入区对象 图片对象
在Web开发中,要经常操作表单元素,如input输入框,select下拉选择框,radio单选按钮,checkbox复选框等。这个包含了常用表单元素操作的代码。
18.jQuery美化复选框Checkbox和radio单选框的插件hcheckbox示例 19.jQuery漂亮Flash卡通动感菜单示例 20.jQuery漂亮动感二级网站导航菜单源码下载 21.jquery漂亮苹果系统动画效果的导航菜单示例 22.jquery...
checkboxlist标签:根据一个集合属性创建一系列的复选框。 combobox标签:生成一个单选文本框和一个下拉列表框的组合。 doubleselect标签:生成一个相互关联的列表框,该标签由两个下拉选择框组成。 ...
form表单元素包括:text 文本输入框,password密码输入框,checkbox复选框,radio单选框,file 文件域,submit表单提交action指向的文件,reset表单清空,image图片提交按钮,button按钮,hidden隐藏域。 select ...
6.9. <input> radio/checkbox:单选框、复选框 26 6.10. <select>&标签:创建下拉菜单 27 6.11. <input> submit类型:提交按钮 27 6.12. <input> reset类型:重置表单信息 28 7. CSS3介绍 29 8. CSS3选择器 29 9. ...
checkboxlist标签:根据一个集合属性创建一系列的复选框。 combobox标签:生成一个单选文本框和一个下拉列表框的组合。 doubleselect标签:生成一个相互关联的列表框,该标签由两个下拉选择框组成。 ...
赵旭 ... ...1、WEB基础知识(了解) 1、Internet - 网 由若干台电脑、手机、平板 通过 网线(WIFI) 连接起来的结构 2、基于Internet上的程序 1、C / S 结构 Client / Server 特点:必须通过指定的客户端软件才能访问...
组件布局 Layout字体库 Fonts样式 Style组件 Componentspui.ceng.js _ 弹层pui.table.js _ 表格pui.radio.js _ 单选pui.checkbox.js 复选pui.page.js _ 分页pui.switch.js _ 开关pui.select.js _ 下拉菜单pui.query....
复选框 <input type=”checkbox”>下拉列表 <select>密码域 <input type=”password”>提交按钮 <input type=”submit”>可单击按钮 <input type=”button”>图像按钮 <input type...