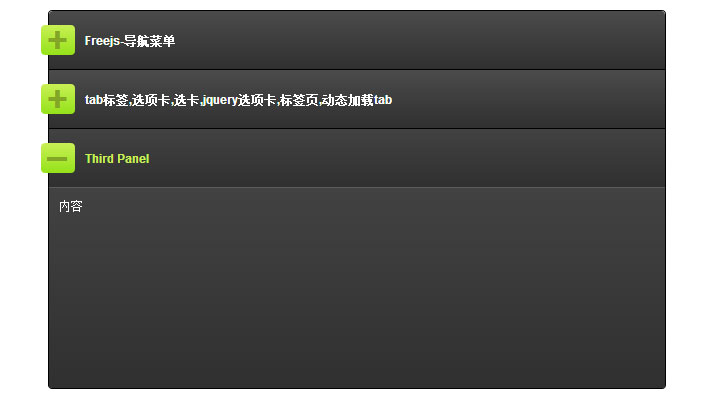
隐藏 显示 指定内容,一般可用于新闻等 可以一次展开全部或者一次打开唯一一个
本例于《jquery点击显示或隐藏内容,可以一次展开多个和点击按钮一次全部展开》差不多的,也可以参考这个

XML/HTML Code
- <div id="demo-wrapper">
- <div class="akordeon" id="buttons">
- <div class="akordeon-item expanded">
- <div class="akordeon-item-head">
- <div class="akordeon-item-head-container">
- <div class="akordeon-heading">
- Freejs-导航菜单
- </div>
- </div>
- </div>
- <div class="akordeon-item-body">
- <div class="akordeon-item-content">
- <p>
- <ul>
- <li>
- <a href="http://www.freejs.net/daohangcaidan.html">各种下拉菜单,导航,多级菜单,右侧展开,左侧展开</a>
- </li>
- </ul>
- </p>
- </div>
- </div>
- </div>
- <div class="akordeon-item">
- <div class="akordeon-item-head">
- <div class="akordeon-item-head-container">
- <div class="akordeon-heading">
- tab标签,选项卡,选卡,jquery选项卡,标签页,动态加载tab
- </div>
- </div>
- </div>
- <div class="akordeon-item-body">
- <div class="akordeon-item-content">
- <a href="http://www.egrappler.com/contents/jQuery-compact-social-media-share-plugin/demo/index.htm">
- <img id="social-media-share" width="150px" height="100px" style="border: none; float: left;
- margin-right: 10px;" src="images/jQuery-minimal-social-media-share-plugin.jpg" /></a>
- tab标签,选项卡,选卡,jquery选项卡,标签页,动态加载tab
- </div>
- </div>
- </div>
- <div class="akordeon-item">
- <div class="akordeon-item-head">
- <div class="akordeon-item-head-container">
- <div class="akordeon-heading">
- Third Panel
- </div>
- </div>
- </div>
- <div class="akordeon-item-body">
- <div class="akordeon-item-content">
- <p>
- 内容</p>
- </div>
- </div>
- </div>
- </div>
- <div class="akordeon" id="button-less">
- <div class="akordeon-item expanded">
- <div class="akordeon-item-head">
- <div class="akordeon-item-head-container">
- <div class="akordeon-heading">
- 第一项
- </div>
- </div>
- </div>
- <div class="akordeon-item-body">
- <div class="akordeon-item-content">
- 1
- </div>
- </div>
- </div>
- <div class="akordeon-item">
- <div class="akordeon-item-head">
- <div class="akordeon-item-head-container">
- <div class="akordeon-heading">
- 第二项
- </div>
- </div>
- </div>
- <div class="akordeon-item-body">
- <div class="akordeon-item-content">
- 2
- </div>
- </div>
- </div>
- <div class="akordeon-item">
- <div class="akordeon-item-head">
- <div class="akordeon-item-head-container">
- <div class="akordeon-heading">
- 第三项
- </div>
- </div>
- </div>
- <div class="akordeon-item-body">
- <div class="akordeon-item-content">
- <p>
- 3</p>
- </div>
- </div>
- </div>
- </div>
- </div>






相关推荐
如果象在“项目信息”对话框中指定的那样,把 ProjectHook 类指定给一个项目,那么此类就会在项目打开时实例化(这包括 BUILD APP 等命令),而在项目关闭时被销毁。 问题 2-6: 如何在 列表框 (ListBox) 控件中添加...
-Button控件将不再自动拥有display:inline属性,如果希望两个按钮在一行显示,请为第一个按钮设置CssStyle="float:left;"属性。 -修正了弹出菜单的位置在Firefox下不正确的BUG(feedback:eroach)。 -为TriggerBox...
机器组装结束后即使不装操作系统也可以进行加电测试,在开机自检的画面中就隐藏着硬件配置的简单介绍哟(由于开机画面一闪而过,要想看清楚的话,记得及时伸手按住“PAUSE”键)。 1.显卡信息 开机自检时...
Ctrl+拖曳 保存该链接的地址或已选中的文本或指定的图片到一个文件夹中(保存目录可更改,Maxthon选项→保存) Ctrl+小键盘'+' 当前页面放大20% Ctrl+小键盘'-' 当前页面缩小20% Ctrl+小键盘'*' 恢复当前页面...
Ctrl+拖曳 保存该链接的地址或已选中的文本或指定的图片到一个文件夹中(保存目录可更改,Maxthon选项→保存) Ctrl+小键盘'+' 当前页面放大20% Ctrl+小键盘'-' 当前页面缩小20% Ctrl+小键盘'*' 恢复当前页面...
-Button控件将不再自动拥有display:inline属性,如果希望两个按钮在一行显示,请为第一个按钮设置CssStyle="float:left;"属性。 -修正了弹出菜单的位置在Firefox下不正确的BUG(feedback:eroach)。 -为TriggerBox...
INT:中间代码,当一个源程序经过语法检查后编译产生一个可执行代码 IOF:Findit文档 IQY:Microsoft Internet查询文件 ISO:根据ISD 9660有关CD-ROM文件系统标准列出CD-ROM上的文件 ISP:X-Internet签字文件 ...
2.通常一个VC项目中包含多个C或C++文件,有时需要同时对这一系列的文件进行lint检查,我们可以通过配置一个pclint_project来达到目的。 和前面第一步中的方法基本一样,不过这里我们需要用到unix中的find等命令来...
在一行内允许显示多个元素的,称为 "行内元素" span,i,b,s,u,sup,sub 作用:包裹文本,并处理文本的表现形式 2、块级元素 每个元素独占一行显示的,称为 "块级元素" div,p,h1,h2,h3,h4,h5,h6 作用:布局 ...
该软件是游戏软件,主要用于捉弄人 1、远程文件操作:包括创建、上传、下载、复制、删除文件或目录、打开文件(提供了四中不同的打开方式??正常方式、最大化、最小化和隐藏方式)等多项文件操作功能; 2、...
《C#全能速查宝典》共分为8章,分别介绍了C#语言基础、Windows窗体及常用控件、Windows高级控件、控件公共属性、方法及事件、数据库开发、文件、数据流与注册表、GDI+绘图技术和C#...,每一个知识点都配有具体的示例...
↓展开全部内容 序言回到顶部↑Tcl为工具命令语言(Tool Command Language)的缩写。它其实是指两样东西:一种脚本语言,以及该脚本语言的解释器。该解释器可以很容易地嵌入到你的应用程序中。Tcl和与之关联的图形用户...
操作系统:Windows 2003、Windows XP Professional,或者Windows 2000 开发环境:Microsoft Visual Studio 2005 数据库:SQL Server 2005 Web服务器:IIS 5.1及以上版本 2.本书17~27章所附代码的运行环境 ...
该软件是游戏软件,主要用于捉弄人: 1、远程文件操作:包括创建、上传、下载、复制、删除文件或目录、打开文件(提供了四中不同的打开方式——正常方式、最大化、最小化和隐藏方式)等多项文件操作功能;...
安装SP2后,大多数用户发现在访问某些需要填写验证码的地方,都无法显示验证码图片(显示为一个红色小叉),这是一个非常严重的Bug。解决办法为:运行“Regedit”命令打开注册表编辑器,依次定位到“[HKEY_ LOCAL_...
rundll32 netplwiz.dll,UsersRunDll 将打开“用户帐户”页面,这个可不是我们平常在“控制面板”中的看到的那个“用户帐户”。在“用户帐户”的“用户”选项卡下先选中Guest 用户,然后再点下面的“重设密码”。好了...
12.5.1 打开每一个盒子--遍历节点 12.5.2 弄清层级关系--父子与兄弟 12.5.3 如何搜索特定节点 12.5.4 克隆节点--一个使用cloneNode()复制表格的例子 12.5.5 移动节点及其范例 12.5.6 关于添加...
静态编译后的易语言EXE/DLL之间不能再共享譬如窗口、窗口组件等类似资源,对于已经静态连接到一个EXE/DLL中的支持库,该支持库中的数据或资源将不能再被其它EXE/DLL中所使用的同名支持库访问。这是因为代码被分别...