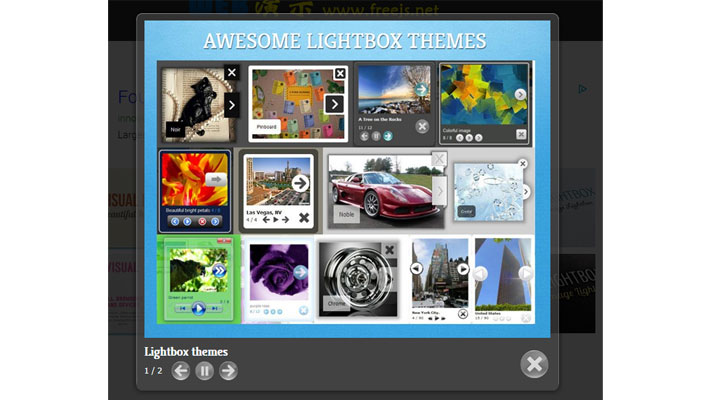
图片组展示 放大后可以翻页 点击图片放大展示

XML/HTML Code
- <table style="width: 100%; margin: 0 auto;" cellpadding="0px" cellspacing="0px">
- <tr>
- <td>
- <!-- Start VisualLightBox.com BODY section id=1 -->
- <div id="vlightbox1">
- <a class="vlightbox1" href="images/demo/main_demo/part1/data/images1/image_lightbox.jpg" title="Image Lightbox"><img src="images/demo/main_demo/part1/data/thumbnails1/image_lightbox.jpg" alt="Image Lightbox"/>Image Lightbox</a>
- <a class="vlightbox1" href="images/demo/main_demo/part1/data/images1/jquery_lightbox.jpg" title="Lightbox features"><img src="images/demo/main_demo/part1/data/thumbnails1/jquery_lightbox.jpg" alt="Lightbox features"/>Lightbox features</a>
- <a class="vlb" href="http://visuallightbox.com">Lightbox Images by VisualLightBox.com v5.3</a>
- </div>
- <script src="images/demo/main_demo/part1/engine/js/thumbscript1.js" type="text/javascript"></script>
- <script src="images/demo/main_demo/part1/engine/js/vlbdata1.js" type="text/javascript"></script>
- <!-- End VisualLightBox.com BODY section -->
- </td>
- <td>
- <!-- Start VisualLightBox.com BODY section id=2 -->
- <div id="vlightbox2">
- <a class="vlightbox2" href="images/demo/main_demo/part2/data/images2/lightbox_zoom.jpg" title="Lightbox themes"><img src="images/demo/main_demo/part2/data/thumbnails2/lightbox_zoom.png" alt="Lightbox themes"/>Lightbox themes</a>
- <a class="vlightbox2" href="images/demo/main_demo/part2/data/images2/lightbox_slideshow.jpg" title="Lightbox wizard"><img src="images/demo/main_demo/part2/data/thumbnails2/lightbox_slideshow.png" alt="Lightbox wizard"/>Lightbox wizard</a>
- <a class="vlb" href="http://visuallightbox.com">Lightbox Images by VisualLightBox.com v5.3</a>
- </div>
- <script src="images/demo/main_demo/part2/engine/js/vlbdata2.js" type="text/javascript"></script>
- <!-- End VisualLightBox.com BODY section -->
- </td>
- <td>
- <!-- Start VisualLightBox.com BODY section id=3 -->
- <div id="vlightbox3">
- <a class="vlightbox3" href="images/demo/main_demo/part3/data/images3/lightbox_effect.jpg" title="Lightbox effect"><img src="images/demo/main_demo/part3/data/thumbnails3/lightbox_effect.jpg" alt="Lightbox effect"/></a>
- <a class="vlightbox3" href="images/demo/main_demo/part3/data/images3/lightbox_window.jpg" title="Lightbox zoom"><img src="images/demo/main_demo/part3/data/thumbnails3/lightbox_window.jpg" alt="Lightbox zoom"/></a>
- <a class="vlb" href="http://visuallightbox.com">Lightbox Images by VisualLightBox.com v5.3</a>
- </div>
- <script src="images/demo/main_demo/part3/engine/js/thumbscript3.js" type="text/javascript"></script>
- <script src="images/demo/main_demo/part3/engine/js/vlbdata3.js" type="text/javascript"></script>
- <!-- End VisualLightBox.com BODY section -->
- </td>
- </tr>
- </table>
原文地址:http://www.freejs.net/article_jquerytupiantexiao_315.html






相关推荐
以jquery实现的 点击小图放大 并且能左右翻页的
photoView 可以左右滑动图片、放大缩小、类似朋友圈图点小图全屏预览
此工具类支持点击图片放大缩小,翻页,拖拽,旋转等功能。压缩包为demo
简洁分格的小图变大图展示效果,可以左右切换图片,可以关闭.
使用描述: 获取img元素初始化就行. 具体参考demo $(document).ready(function () { //opacity 透明度 $('img').showImage({opacity:0.8}); });
图片左右滑动 点击放大.rar
淘宝图片放大镜新版效果 - 翻页和点击的效果也全有, 超值 .
Android图片浏览,图片放大缩小平移,使用多点触控和双击。 滚动,以平滑滚动甩。
android滑动翻页多点触控放大图片
基于swipebox.js的可翻页可放大查看图片的相册特效,非常不错的JS相册特效代码,适合多图片的集中 展示以及放大查看并切换,支持左右图片切换查看,图片列表支持响应式显示,响应式布局,支持手机端 图片浏览展示...
支持图片左右滚动,且有类似翻页效果的按钮,鼠标移动到图片上后图片放大
原创Qt图片浏览器,图片分页显示,集成图片缩放、删除等功能
可用鼠标滚动的相册(jQuery+lightbox),点击图片弹出放大,支持左右方向键翻页,兼容主流浏览器.rar
1、图片的展示与翻页; 2、点击图片放大图片。
自适应屏幕的Swipebox相册代码,基于jQuery编写,可点击放大图片,支持键盘左右键翻页。兼容主流浏览器,调用灵活.rar
phpweb翻页列表放大效果,可点击放大产品并且切换到下一页。
java图片查看,主要功能是选择文件,保存文件,对图片的放大,缩小,旋转操作。
10. jquery仿LightBox图片盒子单击逐渐放大的图片展示的插件下载 11. jquery仿Lightbox的插件jQuery UI.ariaLightbox点击图片放大显示插件下载 12. jQuery仿动感flash自动滚动图片切换广告插件 13. jQuery仿...
iOS的翻页效果 翻页放大缩小效果 可以自己设置想要效果
js制作相册 浏览图像 图片的放大,缩小,适应窗口大小,按实际大小显示,下一张上一张翻页.zip