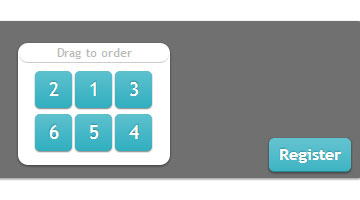
拖动排序 验证码

XML/HTML Code
- <form class="registration">
- <fieldset>
- <legend>拖动排序</legend>
- <div class="captcha_wrap">
- <div class="captcha">
- Drag to order
- </div>
- <ul id="sortable">
- <li class="captchaItem">1</li>
- <li class="captchaItem">2</li>
- <li class="captchaItem">3</li>
- <li class="captchaItem">4</li>
- <li class="captchaItem">5</li>
- <li class="captchaItem">6</li>
- </ul>
- </div>
- <a id="formsubmit" class="button">Register</a>
- </fieldset>
- </form>
JavaScript Code
- <script type="text/javascript">
- (
- function($){
- $.fn.shuffle = function() {
- return this.each(function(){
- var items = $(this).children();
- return (items.length)
- ? $(this).html($.shuffle(items,$(this)))
- : this;
- });
- }
- $.fn.validate = function() {
- var res = false;
- this.each(function(){
- var arr = $(this).children();
- res = ((arr[0].innerHTML=="1")&&
- (arr[1].innerHTML=="2")&&
- (arr[2].innerHTML=="3")&&
- (arr[3].innerHTML=="4")&&
- (arr[4].innerHTML=="5")&&
- (arr[5].innerHTML=="6"));
- });
- return res;
- }
- $.shuffle = function(arr,obj) {
- for(
- var j, x, i = arr.length; i;
- j = parseInt(Math.random() * i),
- x = arr[--i], arr[i] = arr[j], arr[j] = x
- );
- if(arr[0].innerHTML=="1") obj.html($.shuffle(arr,obj))
- else return arr;
- }
- })(jQuery);
- $(function() {
- $("#sortable").sortable();
- $("#sortable").disableSelection();
- $('ul').shuffle();
- $("#formsubmit").click(function(){
- ($('ul').validate()) ? alert("Yes") : alert("No");
- });
- });
- </script>
原文地址:http://www.freejs.net/article_biaodan_317.html






相关推荐
jQuery表格拖动排序插件TableDnD jQuery常用网站商品分类筛选功能 jquery-弹出表单录入商品信息 jQuery弹出层插件popupWindow.js jQuery调色板变换背景 jQuery调用百度地图坐标定位 jquery多功能表单验证2.0(原创) ...
4.MYSQL创建两个一样的表 可以使用 MYSQL 部分中的表表结构 然后 写一条查询语句整合到一个表中 并按 MYSQL 部分 中的排序方式输出(只是一条语句) 5.写出一个过滤 XSS 危险脚本的PHP函数! 6.用PHP写出一个获取...
2. 加入登录验证码和评论验证码 3. 模板功能增强,加入新的模板标签 4. 增加扫描文件夹模式添加图片 5. plupload升级到1.5.4 6. 加入设置默认排序及默认分页数 7. 优化图片处理的类 8. 允许图片按原名存放...
12.实现页面导航菜单项推拽排序,轻松调整页面导航的顺序排列 13.对弹出页面进行了优化 14.增加支付接口,支持财付通,贝宝,快钱,支付宝等主流支付接口 15.改进网站公告功能,可以发布多条网站公告
可对关键词搜索相关文章内容进行按发布时间、标题及公众号排序,支持标题去重复,搜索结果二次搜索; 4.关键词搜索文章支持通过公众号和关键词进行拉黑,不想看的内容一律过滤,支持拖拽选择,一键拉黑; 5.内置...
- 拖动url——创建ext app - 文件管理,树目录变化后(增删改)自动同步到文件列表 - 文件管理,文件列表变化后(增删改)自动同步到树目录 - 中文用户名限制 - 对话框打开关闭动画 - 其他多处优化 ####fix ...
同时该系统率先在国内采用模块化管理,您想要改变页面布局仅需使用鼠标拖拽相应的模块到指定的页面区域即可,真正做到所见即所得。当然,如果您懂HTML语言,您还可以在建站系统的框架内设计个性化的网站,系统给予了...
同时该系统率先在国内采用模块化管理,您想要改变页面布局仅需使用鼠标拖拽相应的模块到指定的页面区域即可,真正做到所见即所得。当然,如果您懂HTML语言,您还可以在建站系统的框架内设计个性化的网站,系统给予了...
javascript复制到剪切板滚动加载图片生成随机字符串文件上传和下载动态字体大小元素是否在视口中限制输入滑动解锁常见表单验证UI代理LI拖拽交换商品规格组合工具提示滑块粘性导航条挪动足球 轮播轮播表格排序编辑...
字段拖动排序 字段点击按钮调整顺序 设置分步骤分页显示 字段输入框宽度设置 字段标题显示宽度独立设置 字段整体显示宽度独立设置 ============================智能表单字段============================== 单行...
实例173 绘制图形验证码 实例174 以椭圆形显示图像 实例175 使用双缓冲技术绘图 实例176 批量添加图片水印 第16章 线程的使用 实例177 使用线程读取数据库中的数据 实例178 使用线程制作qq农场小游戏 实例179 使用...
可将图片压缩到很小,方便手机端上传,节省流量与服务器空间字段拖动排序字段点击按钮调整顺序设置分步骤分页显示字段输入框宽度设置字段标题显示宽度独立设置字段整体显示宽度独立设置智能表单字段:单行输入框多行...
实例173 绘制图形验证码 324 实例174 以椭圆形显示图像 326 实例175 使用双缓冲技术绘图 327 实例176 批量添加图片水印 330 第16章 线程的使用 336 实例177 使用线程读取数据库中的数据 337 实例178 使用线程制作qq...
14.10 用JavaScript实现数组排序 14.11 数字千分位函数 14.12 读写Cookie的函数 14.13 获取JavaScript函数中的所有参数 14.14 奇偶数的判断 14.15 在JavaScript运行VBScript函数 14.16 购物篮中常用的计算总价效果 ...
14.10 用JavaScript实现数组排序 14.11 数字千分位函数 14.12 读写Cookie的函数 14.13 获取JavaScript函数中的所有参数 14.14 奇偶数的判断 14.15 在JavaScript运行VBScript函数 14.16 购物篮中常用的计算总价效果 ...
3,对于查找出来的重复文件列表,每组中的文件现在都是以文件的最新修改时间来逆序排序了,最新的文件排在最前面,避免“选择重复文件”时选中它们。 4,“选择某目录下的文件…” 和 “取消选择某些目录下的...