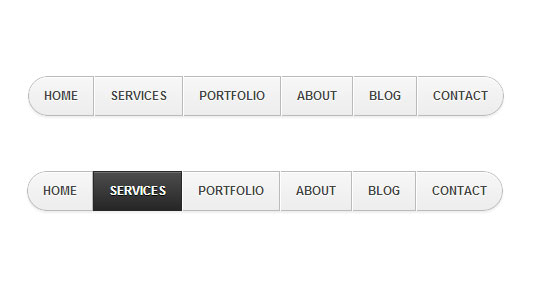
纯css html5 圆角导航菜单,鼠标经过导航变色

XML/HTML Code
- <nav id="navigation">
- <ul>
- <li><a href="http://www.freejs.net">Home</a></li>
- <li><a href="#">Services</a></li>
- <li><a href="#">Portfolio</a></li>
- <li><a href="#">About</a></li>
- <li><a href="#">Blog</a></li>
- <li><a href="#">Contact</a></li>
- </ul>
- </nav>
CSS Code
- #navigation {
- margin: 40px 0;
- font: bold 12px/18px "Helvetica Neue", Helvetica, Arial, sans-serif;
- text-transform: uppercase;
- color: #444;
- }
- #navigation:after {
- clear: both;
- content: ".";
- display: block;
- height: 0;
- visibility: hidden;
- }
- #navigation ul {
- float: left;
- border-radius: 100px;
- box-shadow: 0 2px 2px rgba(0, 0, 0, 0.07);
- -webkit-box-shadow: 0 2px 2px rgba(0, 0, 0, 0.07);
- overflow: hidden;
- }
- #navigation li {
- float: left;
- border-style: solid;
- border-width: 1px;
- border-color: #BABABA #BABABA #BABABA #FFF;
- box-shadow: 0 1px rgba(255,255,255,1) inset;
- -webkit-box-shadow: 0 1px rgba(255,255,255,1) inset;
- background: #F7F7F7; /* Old browsers */
- background: -moz-linear-gradient(top, #F7F7F7 0%, #EDEDED 100%); /* FF3.6+ */
- background: -webkit-gradient(linear, left top, left bottombottom, color-stop(0%,#F7F7F7), color-stop(100%,#EDEDED)); /* Chrome,Safari4+ */
- background: -webkit-linear-gradient(top, #F7F7F7 0%,#EDEDED 100%); /* Chrome10+,Safari5.1+ */
- background: -o-linear-gradient(top, #F7F7F7 0%,#EDEDED 100%); /* Opera 11.10+ */
- background: -ms-linear-gradient(top, #F7F7F7 0%,#EDEDED 100%); /* IE10+ */
- background: linear-gradient(top, #F7F7F7 0%,#EDEDED 100%); /* W3C */
- filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#F7F7F7', endColorstr='#EDEDED',GradientType=0 ); /* IE6-9 */
- }
- #navigation li:hover, #navigation li.current {
- box-shadow: 0 1px rgba(255,255,255,0.2) inset;
- -webkit-box-shadow: 0 1px rgba(255,255,255,0.2) inset;
- border-color: #262626 !important;
- background: #4D4D4D; /* Old browsers */
- background: -moz-linear-gradient(top, #4D4D4D 0%, #262626 100%); /* FF3.6+ */
- background: -webkit-gradient(linear, left top, left bottombottom, color-stop(0%,#4D4D4D), color-stop(100%,#262626)); /* Chrome,Safari4+ */
- background: -webkit-linear-gradient(top, #4D4D4D 0%,#262626 100%); /* Chrome10+,Safari5.1+ */
- background: -o-linear-gradient(top, #4D4D4D 0%,#262626 100%); /* Opera 11.10+ */
- background: -ms-linear-gradient(top, #4D4D4D 0%,#262626 100%); /* IE10+ */
- background: linear-gradient(top, #4D4D4D 0%,#262626 100%); /* W3C */
- filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#4D4D4D', endColorstr='#262626',GradientType=0 ); /* IE6-9 */
- }
- #navigation a {
- display: block;
- padding: 10px 15px;
- color: #444;
- text-decoration: none;
- text-shadow: 0 1px #FFF;
- }
- #navigation a:hover, #navigation li.current a {
- color: #FFF;
- text-shadow: 0 1px #000;
- }
- #navigation li:first-child {
- border-left-color: #BABABA;
- border-radius: 100px 0 0 100px;
- }
- #navigation li:last-child {
- border-radius: 0 100px 100px 0;
- }
原文地址:http://www.freejs.net/article_daohangcaidan_319.html






相关推荐
div+css实现圆角导航菜单的效果。
CSS下拉圆角导航菜单
css下拉圆角导航,很适合屌丝们工作时用到直接拿去用哦
CSS下拉圆角导航菜单! 很值得下载看看!资源免费,大家分享!!
CSS3制作的一款简单鼠标经过导航菜单动画效果代码,三种菜单栏效果分别是:前后旋转,上浮,左右旋转。
css3 3d翻转导航菜单鼠标悬停菜单3D翻转动画效果代码 css3 3d翻转导航菜单鼠标悬停菜单3D翻转动画效果代码 css3 3d翻转导航菜单鼠标悬停菜单3D翻转动画效果代码 css3 3d翻转导航菜单鼠标悬停菜单3D翻转动画效果代码
纯CSS3实现多级导航菜单是一款纯CSS3实现的炫酷多级下来菜单特效代码。
纯实现CSS3创意导航菜单特效是一款通过CSS3 transform和transition方法实现的,非常简单。
纯css3字体图标导航菜单悬停特效 纯css3字体图标导航菜单悬停特效 纯css3字体图标导航菜单悬停特效 纯css3字体图标导航菜单悬停特效
纯css打造蓝色鼠标经过二级导航菜单代码
纯css鼠标经过下拉菜单 纯css鼠标经过下拉菜单.htm
纯css标题框圆角代码;一般的都是用图片实现,这个是纯css制作
纯css3鼠标经过动画菜单效果
这是一款使用纯CSS3制作的单页切换导航菜单界面设计效果。该页面效果中,在页面的左侧垂直排放一组导航按钮,当点击导航按钮时,相应的页面会从屏幕右侧滑动出来,效果非常炫酷。
纯CSS圆角自适应宽度的导航菜单,水平布局的网站菜单,这个菜单的亮点有两个:1、圆角,2、宽度自适应。不管各个菜单项的菜单文字有多长,该项菜单的背景始终自动适合这种变化,完美的宽度自适应特效,值得推荐。
纯css实现水平下拉导航菜单是一款css导航菜单制作下拉三级菜单代码下载。
纯CSS3炫酷圆形导航菜单特效~~~~~~~~~~~~~~~~~~~~~~~~~~
CSS下拉圆角导航菜单demo,方便实用。
8套纯CSS竖向导航菜单、8套纯CSS竖向导航菜单、8套纯CSS竖向导航菜单